
6 étapes pour faire une landing page Divi sur WordPress
Si tu as un site vitrine pour ton activité pro, il se peut que tu aies besoin de créer une landing page. Cette « page d’atterrissage » ou « page de destination » s’avère incontournable dès que tu souhaites convertir au maximum tes visiteurs ou simplement les diriger vers des contenus précis.
Voici des exemples de landing pages que tu peux avoir sur ton site :
- Une page de liens Instagram, pour envoyer directement le visiteur vers tes offres, sans qu’il ait besoin de naviguer sur ton site par exemple.
- Une page de capture d’e-mail, pour proposer ton freebie (lead magnet) en échange de ton e-mail, ce qui te permettra ensuite de garder un lien avec un potentiel client en lui écrivant une newsletter.
- Une page de vente, pour exposer les bienfaits, les avantages et le prix de ton programme ou de ta formation.
Pourquoi ce type de page sert à convertir ? Pourquoi en faire une ? La particularité de cette page c’est qu’elle n’a pas de menu, pas de bas de page. Les seules actions que le visiteur peut effectuer, ce sont celles que nous avons choisies (s’inscrire à une newsletter, acheter un programme, etc.).
De ce fait, il faut que la création de ta landing page soit efficace et attractive et c’est là que ça peut être compliqué. Surtout si tu n’as pas de compétences particulières en développement web ou en graphisme.
En tant que webdesigner, j’ai choisi d’utiliser WordPress et le constructeur de pages Divi puisque ce sont des outils puissants et faciles à prendre en main pour concevoir un site web professionnel. Dans cet article, je vais donc t’expliquer comment créer une landing page sur Divi en 6 étapes clés. Tu vas voir que c’est d’une grande simplicité, et que Divi permet de personnaliser au maximum le design de ton contenu. 😍
1. Préparer une maquette
Au lieu de te lancer directement dans la création de ta landing page sur Divi, je te conseille vivement de faire une maquette de ta page sur ordinateur ou sur papier.
Cette maquette te servira de modèle pour te permettre d’intégrer rapidement et éviter de réfléchir à comment ou quoi faire. Souvent, on pense que c’est une perte de temps, mais je peux t’assurer que j’ai testé les deux méthodes et au final, je suis plus créative et plus rapide à faire une maquette puis à l’intégrer sur Divi et WordPress.
De plus, en faisant la maquette, tu pourras voir les emplacements de tes titres, tes zones de textes, tes zones d’images et surtout à la disposition de tes boutons d’appel à l’action (call-to-action en anglais ou CTA). En ayant une vue sur la hiérarchie de ton texte, en plus de gagner en rapidité, ça sera aussi une construction viable pour le référencement de ta page (et ça Google aime beaucoup !).
TOUT doit être pensé pour optimiser le taux de conversion et donc générer un maximum de clics. 😉
N’hésite pas à aller chercher l’inspiration sur internet, en regardant notamment des modèles de landing pages sur Pinterest. Bien entendu, le style de ta page d’atterrissage doit être raccord avec le reste de ton site vitrine ! Mais ça peut te donner des idées de design pour savoir comment agencer tous tes éléments (texte, visuels et CTA).

2. Ajouter une nouvelle page sur ton tableau de bord WordPress
Allez, il est temps de rentrer dans le vif du sujet ! 😄
Rends-toi sur ton tableau de bord WordPress et clique sur la rubrique « Pages » dans le menu de gauche. Tu vas voir apparaître le nom de tes différentes pages web (Accueil, À propos, Services, Contact, Blog, etc.).
Pour créer une landing page avec Divi, c’est très simple. Comme je te l’ai dit plus haut, c’est une page sans menu. Clique sur le bouton « Ajouter », tout en haut à côté de « Pages ».
📄 Une fois cette nouvelle page créée, tu vas pouvoir compléter ces informations :
- Le titre.
- L’adresse URL (en personnalisant le slug sur WordPress, c’est-à-dire la partie de ton adresse qui s’affiche après ton nom de domaine).
- La date de mise en ligne (immédiatement ou plus tard grâce à la saisie d’une date et d’un horaire précis).
Pense à désactiver le menu surtout ! Dans la colonne à droite, dans le récapitulatif, tu trouveras « modèle ». Tu cliques sur « modèle par défaut » et on devrait te proposer « blank page ». En le sélectionnant, ton menu et ton bas de page n’apparaîtront plus.
Cette manipulation n’est pas irréversible : si un jour tu veux tout remettre, il suffira de re-sélectionner « modèle par défaut » ».
Pour l’instant, je te recommande de travailler en mode brouillon. Tu publieras ta landing page une fois qu’elle sera entièrement conçue, designée, relue plusieurs fois et validée. Comme ça, pas de risque d’erreur !
3. Passer par le Divi Builder pour faire ta mise en page
Lorsque tu installes le constructeur de pages Divi, tu as le choix entre :
- Éditer le contenu avec le mode « par défaut » de WordPress.
- Ou « utiliser Divi Builder ».
C’est cette 2e option que tu dois choisir, en cliquant sur le bouton violet.

Ensuite, tu vas avoir le choix entre 3 options :
- Construire à partir de zéro.
- Choisir la mise en page à partir d’un template Divi que tu as téléchargé au préalable.
- Cloner une page déjà existante sur ton site internet.

Si tu n’as pas de modèle déjà prêt, je t’invite à partir d’une page blanche afin de créer toi-même le design de ta landing page avec Divi.
4. Structurer ton contenu avec différentes sections
Divi Builder te permet de construire ta landing page comme tu le souhaites et d’y intégrer plein d’éléments différents. 😃
Le niveau de personnalisation est très poussé, alors profites-en pour concevoir une page attractive, claire et percutante. Ne perds surtout pas de vue ton objectif : convaincre ton visiteur de cliquer et de passer à l’action. Que ce soit pour te laisser son adresse e-mail en échange d’une ressource gratuite, ou pour sortir sa carte bleue !
Les bases à connaître pour construire la structure de ta landing page Divi :
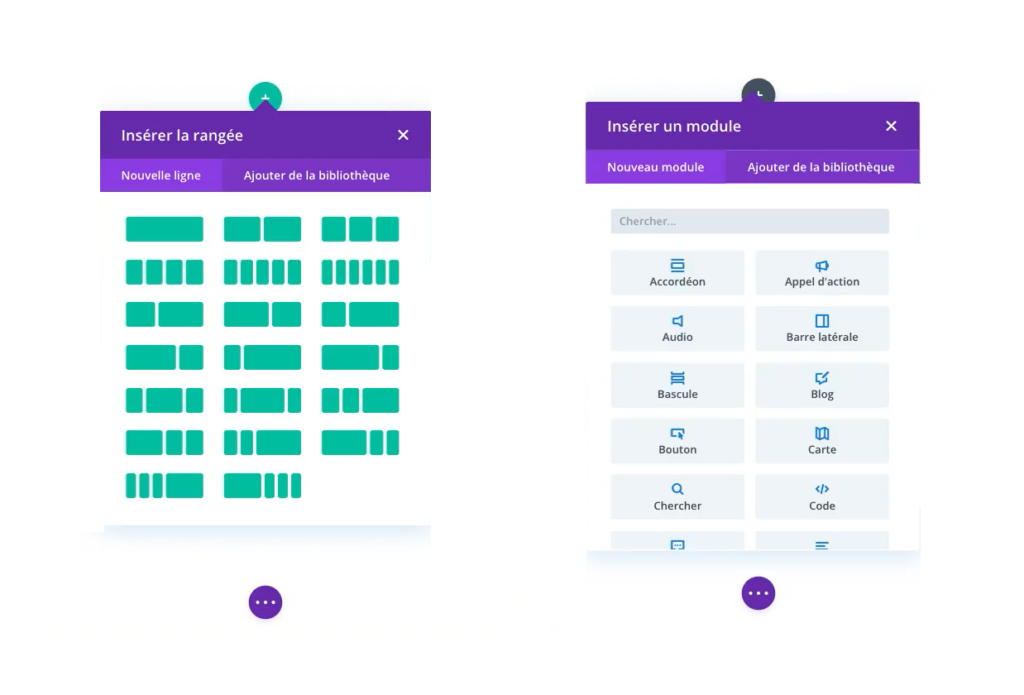
- Tu peux ajouter une section en cliquant sur le petit bouton « + » en bleu.
- Dans chaque section, tu peux choisir le nombre de rangées (colonnes) et leur répartition.
- Dans chaque rangée, tu peux choisir le module à insérer (du texte, une image, une vidéo, un son, des séparateurs sous forme de lignes pleines ou en pointillés, etc.).

➡️ Je t’invite à consulter mon article sur la construction d’une page avec Divi : tu y trouveras toutes les informations de bases à connaître pour créer un design sur mesure !
5. Intégrer des modules pour construire ta landing page Divi
Hormis les blocs de texte et d’images, voici les modules Divi les plus utiles pour créer une landing page selon moi :
- Le bouton (pour y mettre un CTA et intégrer ton lien vers le formulaire d’inscription, de téléchargement ou de paiement).
- L’email optin qui sert de formulaire de capture.
- Le tableau de tarifs si tu as plusieurs offres possibles.
- Le compte à rebours si ton offre est limitée dans le temps (un prix early bird par exemple).
- Les témoignages.
- L’accordéon ou la bascule pour faire une foire aux questions (la fameuse FAQ qui recense toutes les objections, les craintes et les interrogations de tes prospects).
- Le résumé qui te permet de faire des listes à puces avec des pictos ou des images, par exemple pour un encadré avec « c’est pour toi/pas pour toi si… ».
- L’icon pour illustrer des thématiques ou actions.
À noter que pour chaque module, tu seras en mesure de customiser le style : couleurs, taille du texte, jeux d’ombre, typographies, espacements, etc.

J’insiste encore et toujours sur ce point, mais assure-toi d’avoir des éléments cohérents sur ta page, et entre les différentes pages web de ton site vitrine ! Le même type de boutons cliquables, les mêmes polices d’écriture, la même taille pour tes H1, H2 et H3 (titres de niveau 1, 2 ou 3), etc. Il n’y a rien de pire qu’un contenu qui part dans tous les sens et où il faut se concentrer pour comprendre où chercher rapidement l’information. 😖
Si tu n’as pas encore réfléchi à ta direction graphique et à ton identité visuelle, penche-toi d’abord sur la réalisation d’un moodboard de site internet
6. Optimiser et mettre en ligne ta page
Ça y est, tu as intégré toutes tes sections et tous les modules que tu voulais ?
Avant de publier ta landing page sur WordPress, vérifie l’aperçu et teste tous tes liens.
Par ailleurs, si tu veux que ta landing page soit bien référencée sur Google, n’oublie pas de compléter tes métadonnées grâce à l’extension Yoast SEO. C’est l’avantage d’utiliser Divi pour créer une landing page : ton contenu est hébergé avec ton nom de domaine et tu as la main sur son référencement, contrairement à des outils comme Systeme.io par exemple.
Ainsi, je te conseille de renseigner la balise « Title » et la meta description qui apparaîtront sur la page de résultats des moteurs de recherche, en mentionnant un mot-clé en lien avec ton produit, ton service ou ton freebie.
🔎 Par exemple : « e-book gratuit sur la méditation » ou bien « formation en ligne sur le cake design ». Si tu as fait un travail d’optimisation SEO sur le contenu de ta landing page, Google la mettra en avant sur sa page de résultats lorsque les internautes effectueront une recherche en ligne en rapport avec ton offre payante ou ta ressource offerte.
Et voilà, tu connais la marche à suivre pour créer une landing page Divi sur WordPress et pour faire en sorte qu’elle convertisse un maximum de visiteurs en prospects… voire en clients !
Et, si tu n’as pas le temps de t’occuper de la création, de la mise à jour ou de la refonte de ton site, je te propose mes prestations en webdesign avec plusieurs formules adaptées à tes besoins. 😊


