
Comment fonctionne DIVI ? Les bases de la constructions de page
Tu décides de créer ton site, tu as choisis WordPress et là après moulte recommandation (ou après avoir lu mes posts sur Instagram), tu décides d’utiliser le theme Builder DIVI pour la conception de ton site. Tu l’installes, tu crées une page et là BIM, tu ne sais pas trop quoi faire ou comment faire !
Tu as des sections, des colonnes et modules, tu comprends sans comprendre leur différence et tu bidouilles.
Afin de t’aider avec cet aspect, je vais te présenter clairement qu’est ce que c’est et à quoi ça sert !
Commençons d’abord par une petite présentation de DIVI :
C’est un thème qui va te permettre de créer rapidement les pages de ton site afin qu’il soit sur-mesure pour tes besoins. Grâce à la partie « front – end » (la partie visible par ton visiteur), tu vas pouvoir créer en quelques clics tes pages en voyant directement le résultat !
Divi utilise à 3 styles de blocs de constructions, c’est que je vais te présenter dès maintenant :
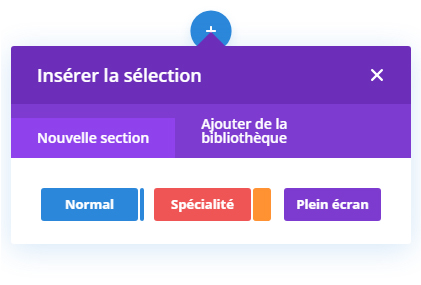
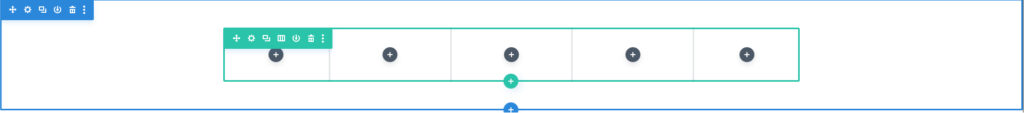
1. Les sections
Ce sont les premiers éléments que tu vas ajouter à ta page, il en existent 3 types : Régulières, spécialisées et pleine largeur.


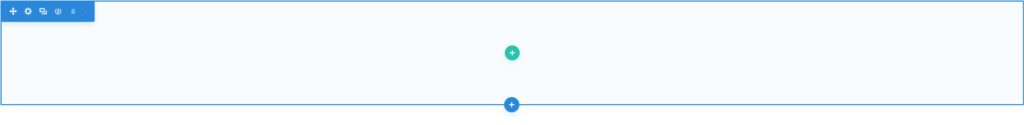
Ce sont les plus grands blocs de construction, elle accueillent les colonnes.
Pour faire simple en transposant avec un objet du quotidien, les sections sont la structure de ta commande et elle accueillent les tiroirs qui sont sur une colonne ou plusieurs.
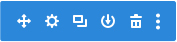
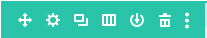
Les options disponibles :

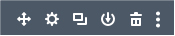
Dans l’ordre de gauche à droite :
- Déplacer la section, cliquer et déplacer
- Paramètre de la section
- Dupliquer la section
- Enregistrer la section dans la bibliothèque Divi ( tu pourras ainsi réutiliser cette section sur d’autres pages)
- Supprimer la section
- Quitter
- Options avancées
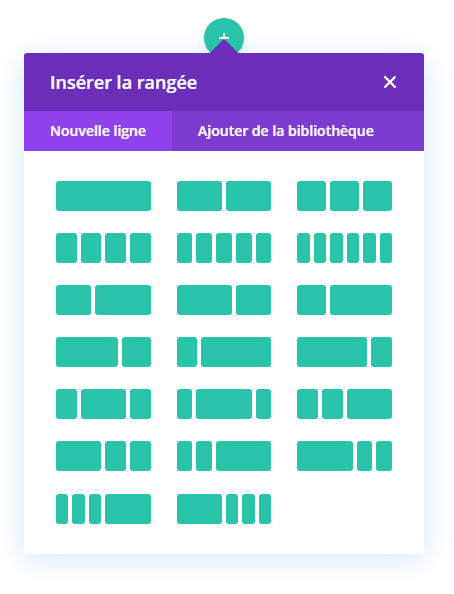
2. Les colonnes
Elle se trouvent à l’intérieur des sections, tu peux choisir le nombre de colonnes que tu souhaites afficher. Elles accuillent les modules.
Les colonnes sont représentés en vert


Les options disponibles :

Dans l’ordre de gauche à droite :
- Déplacer la section, cliquer et déplacer
- Paramètre de la colonne
- Dupliquer la colonne
- Modifier le nomtre de colonne sur la ligne
- Enregistrer la section dans la bibliothèque Divi ( tu pourras ainsi réutiliser cette section sur d’autres pages)
- Supprimer la colonne
- Quitter
- Options avancées
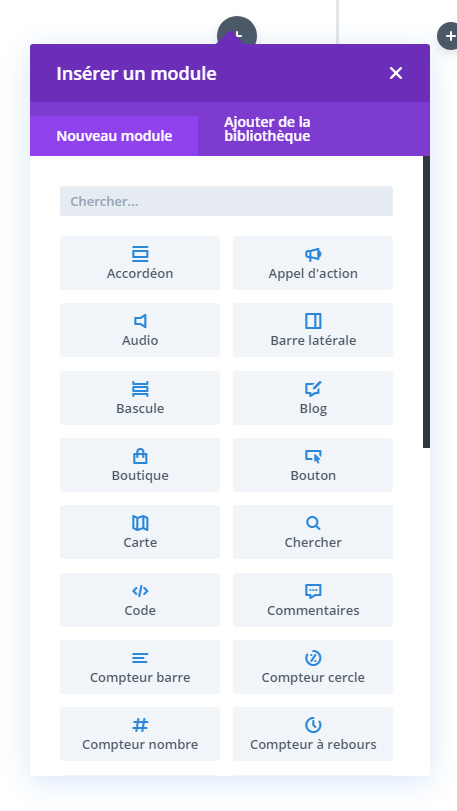
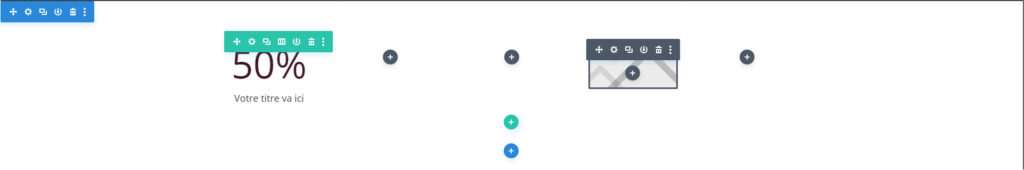
3. Les modules
Reprenons mon allégorie de la commode : les modules sont les pantalons ou tshirt que tu auras pis dans les tiroirs (colonnes) de ta commande (sections).
Les modules sont donc les éléments de contenu qui va composer tes pages de site web. L’ensemble des modules est personnalisable et s’intègre dans n’importe quelle largeur de colonne.
Les modules sont représentés en gris.


Les options disponibles :

Dans l’ordre de gauche à droite :
- Déplacer la section, cliquer et déplacer
- Paramètre du module
- Dupliquer le module
- Enregistrer la section dans la bibliothèque Divi ( tu pourras ainsi réutiliser cette section sur d’autres pages)
- Supprimer le module
- Quitter
- Options avancées
Voilà ! J’espère que grâce à cet article, tu auras pu mieux comprendre les différences entre les types de constructions.


