
Page d’accueil d’un site internet vitrine : 6 éléments incontournables
5 secondes : c’est le temps dont tu disposes pour capter l’attention des internautes sur la page d’accueil de ton site internet. ⏱️ On est bien d’accord, ce laps de temps est extrêmement court ! 😅 Mais je rassure toujours mes client.e.s en leur disant que ce défi n’a rien d’insurmontable : si tu soignes le design ET le contenu de cette homepage, tu as toutes tes chances de convaincre les visiteurs de poursuivre leur navigation. Dans cet article, je t’ai donc listé les 6 éléments à faire apparaître sur une page d’accueil de site web. Ce sont eux qui donneront envie à tes prospects de te découvrir et pourquoi pas de faire appel à tes services. 😉
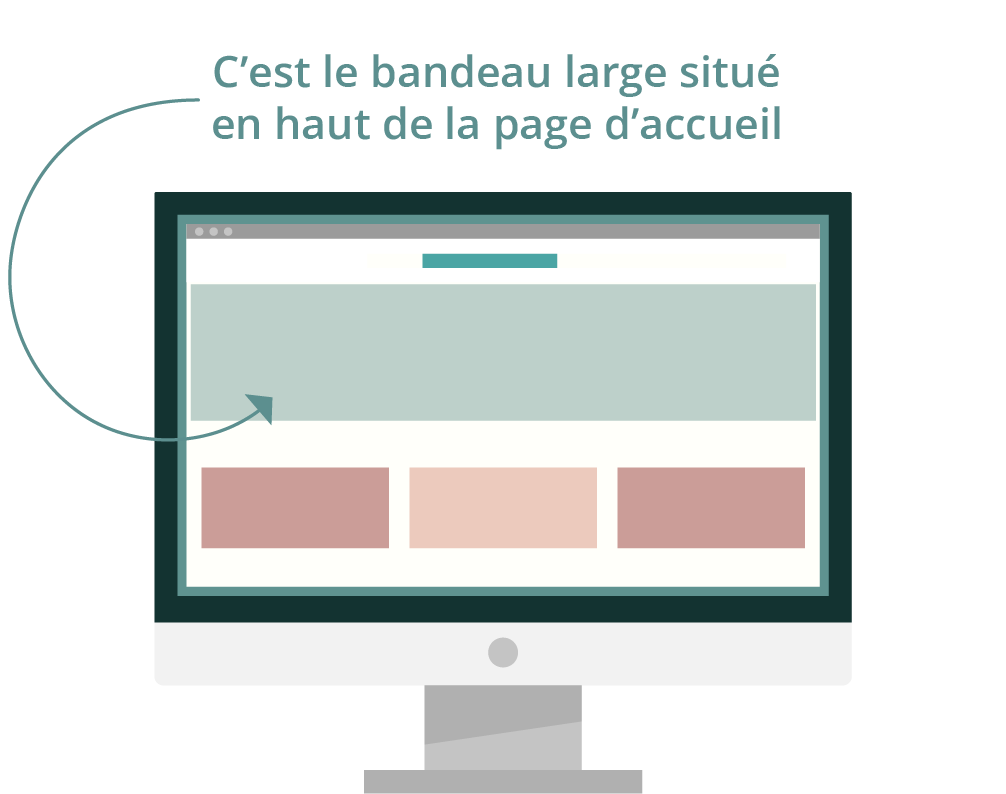
1.Bandeau Hero (header)
C’est peut-être la première fois que tu entends ce nom assez curieux ? 😄
Pourtant, j’en ai souvent parlé sur mon compte Instagram. Et pour une bonne raison : le bandeau Hero fait partie des éléments les plus importants sur l’accueil d’un site internet !
En fait, il s’agit de la bannière qui s’affiche tout en haut de ta homepage. C’est le tout premier élément que l’on voit quand on atterrit sur ton site vitrine. Et, surtout, c’est la SEULE section qui est visible au-dessus de la ligne de flottaison, avant que tes visiteurs décident de scroller ou non.

Ce fameux bandeau Hero sur la page d’accueil doit comporter 3 éléments clés :
- Un visuel en haute définition.
- Un titre/une phrase d’accroche pour expliquer ta proposition de valeur en quelques mots.
- Un appel à l’action.
Si tu es prestataire de services, le plus judicieux est de mettre en avant une photo de toi. Tu n’es pas à l’aise avec cette idée et tu as du mal à trouver des images qui te conviennent ? Fais comme moi : sollicite un.e photographe pro qui saura te mettre en confiance et qui réalisera de jolis portraits de toi, dans ton bureau ou en extérieur par exemple. Le résultat peut être carrément ouf ! 😍
Concernant ton accroche, elle doit être brève et très explicite. Le lecteur doit comprendre ton positionnement en un coup d’œil : avec qui travailles-tu ? Que réalises-tu ? Est-ce que tu as une spécialisation dans ton domaine d’activité ?
Enfin, ton call-to-action (CTA) correspond à l’objectif ultime de ton site : qu’attends-tu de tes potentiels clients ? Qu’ils te contactent par message écrit pour une demande de devis ? Qu’ils réservent un appel découverte ?
2. Une petite présentation de toi et de ton entreprise
Passons au deuxième élément incontournable d’une bonne page d’accueil de site internet vitrine : une rapide présentation de toi et de ta marque.
Tu as quelques lignes pour donner un côté plus humain et chaleureux à ton entreprise. Par exemple, tu peux décrire en quelques mots ta mission, parler de ton approche, évoquer tes qualités et citer quelques valeurs que tu places au centre de ton activité professionnelle.
Après ces quelques lignes, tu peux inviter tes prospects à consulter ta page « À propos ». 😊 En insérant ce lien, tu les invites à poursuivre leur navigation, et tu travailles ton maillage interne en SEO : le fait de faire des liens entre tes différentes pages est essentiel pour bien référencer ton site vitrine !
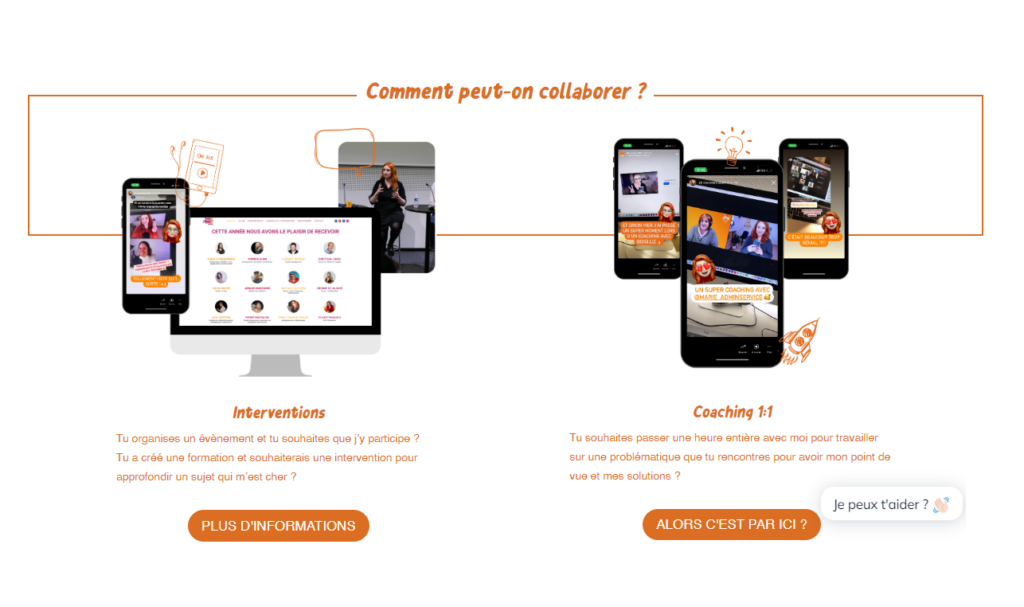
3. Un aperçu de tes services
Troisième élément à ne surtout pas négliger sur la page d’accueil d’un site web professionnel : la section dans laquelle tu mentionnes tes offres en tant qu’entrepreneur.e ou freelance.
Le but n’est pas de lister absolument TOUTES tes prestations (d’autant plus s’il y en a un paquet 🤣), mais plutôt de donner un aperçu de la façon dont on peut travailler avec toi. Si tu as une grande variété d’offres, tu peux juste évoquer les grandes catégories de prestations puis faire un renvoi vers chacune de tes pages « Services ».
Je te donne l’exemple ci-dessous, avec le site que j’ai réalisé pour Cindy de Graphic Medias :

En quelques secondes, on comprend immédiatement quels sont les services qu’elle propose en tant que consultante en stratégie digitale.
4. Un encart avec ton formulaire de capture
Beaucoup d’entreprises oublient d’intégrer un formulaire de capture sur leur page d’accueil de site internet. 🙁
C’est carrément dommage de ne pas mettre en place une stratégie e-mailing, parce que la homepage peut déjà donner envie à tes prospects de s’abonner à ta newsletter et de découvrir plus en profondeur tes services. Ça permet de créer un lien durable et nettement plus solide avec toi.
Et surtout, ça permet de ne pas dépendre uniquement de tes réseaux sociaux : tu dois réussir à « capturer » l’e-mail de tes prospects dès qu’ils visitent ton site, autrement, tu n’auras aucun moyen de les recontacter s’ils ne font que passer !
Pour leur donner envie de laisser leur adresse mail, tu peux aussi leur offrir un produit digital à télécharger gratuitement. On appelle ce type de cadeau un freebie ou un lead magnet dans l’univers du marketing digital. 🎁
Du coup, que ce soit pour l’abonnement à ta newsletter ou le téléchargement d’un freebie, pense à intégrer un formulaire de capture d’e-mail sur l’accueil de ton site vitrine, en haut ou tout en bas de la page.
5. Tes témoignages clients
Autre élément à ne surtout pas oublier : intégrer plusieurs avis et témoignages de clients. Un commentaire élogieux est une preuve sociale qui va tout de suite générer plus de confiance en ton travail et en tes compétences. 🥰
Peu importe le format : texte, vidéo ou témoignage laissé sur ta fiche d’établissement Google Business Profile… Il y a toujours moyen de mettre ça en valeur sur ta page d’accueil de site vitrine pour que ça rende bien et que ça renforce ta crédibilité professionnelle !
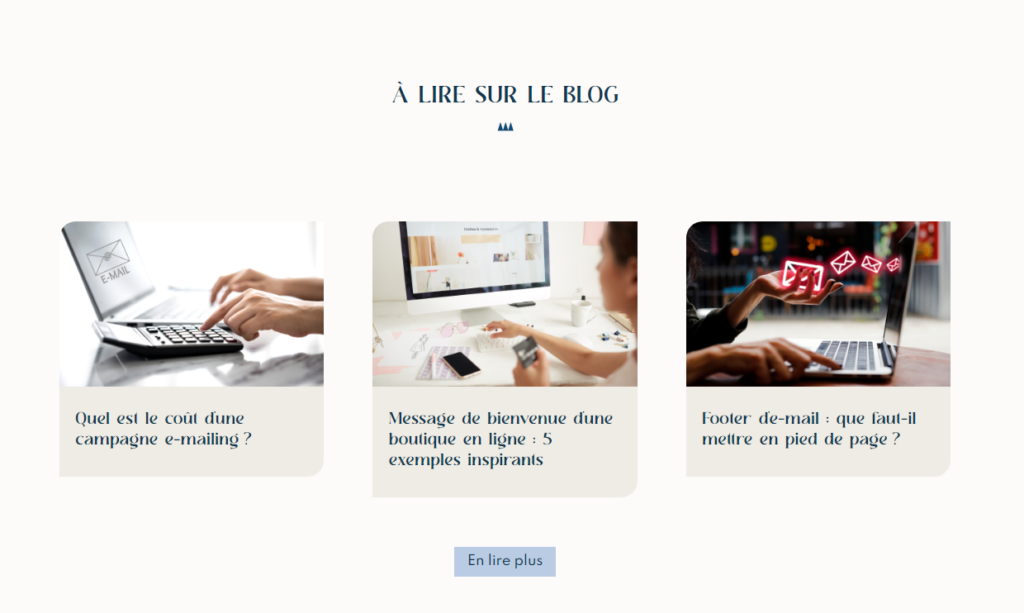
6. Tes contenus gratuits
On termine avec une dernière section dont l’objectif est de promouvoir tes contenus gratuits : tes derniers articles de blog, ou bien ton feed Instagram par exemple.
Il se peut que tu diffuses également d’autres types de contenus digitaux pour ta communication en ligne. Personnellement, j’ai choisi de créer le podcast Digital’MUM pour m’exprimer et partager mes conseils. Récemment, j’ai aussi décidé de faire des vlogs en vidéo sur YouTube pour montrer mon quotidien d’entrepreneuse et dévoiler beaucoup plus ma personnalité. 🎬
Quel que soit le format de contenu gratuit que tu utilises pour développer ta visibilité en ligne, profite de la page d’accueil de ton site web afin d’en faire la promotion. C’est un autre moyen très efficace de maintenir tes prospects dans ton écosystème de communication !
Encore un exemple, mais cette fois-ci sur le site vitrine que j’ai créé pour l’agence d’e-mailing The Wonder Success :

Cette section s’actualise à chaque fois qu’on met en ligne un nouvel article de blog, pour que les nouveaux articles apparaissent à la Une.
Derniers conseils pour une bonne page d’accueil de site internet
Maintenant que tu connais toutes les sections incontournables sur une homepage efficace, laisse-moi te donner quelques recommandations supplémentaires. Ça ne mange pas de pain comme on dit. 😂
Pour créer une page d’accueil de site internet :
- Évite de trop en dire sur ton process, de vouloir détailler tout ton portfolio ou bien d’écrire des pavés sur ton activité. La page doit être agréable à lire, pas trop surchargée.
- Travaille la formulation de tes appels à l’action et n’en mets pas trop. Même si tu veux être original (et ne pas écrire comme tout le monde « En savoir plus » ou « Me contacter »), il faut toujours rester clair et exhaustif dans ta demande.
- Toutes tes images doivent être d’excellente qualité, non pixelisées et avec une bonne lumière.
- Hiérarchise tes infos, et alterne les fonds de couleurs pour les différentes sections de ta page d’accueil.
- Pense à version responsive de ta homepage, autrement dit la façon dont elle s’affiche sur l’écran d’un appareil mobile. Nous sommes à l’ère du Mobile First ! 🤳🏼

Alors, est-ce que ta page d’accueil est au point ou est-ce qu’il manque encore quelques éléments que j’ai cités dans cet article ? 😊 Si tu as besoin d’aide pour la création ou la refonte de tes pages web, sache que je propose deux solutions en fonction de tes préférences : un accompagnement pour avoir un site efficace et sécurisé, ou une formation Magnetic Website Academy pour créer ton site en toute autonomie !

