
Les balises HTML à utiliser pour booster ton référencement naturel
Tu décides de lancer ton blog afin de booster la visibilité de ton site en partageant du contenu. Tu veux faire les choses bien, tu te renseignes et là on te parle de balises <p>, <H1>,…
Mais qu’est ce que c’est ce que ça ?!!! 😖
1. Le HTML ? C’est quoi ?
C’est un langage qui sert à construire la structure de tes pages, c’est le squelette à ton site en gros. Etant simple, il permet au moteurs de recherche de comprendre la construction de ta page et la hierachie des informations. La moteur de recherche comprends ta page, ton lecteur la comprends aussi grâce aux balises HTML qui la compose ! Tout le monde est gagnant ! 🤩
2. Les balises
Les paragraphes
Par défaut, lorsque tu écris un texte (comme un article de blog sur wordpress), il est à l’intérieur d’un paragraphe. La balise correspondante en HTML est <p>. Elle délimite le paragraphe :

- <p> signifie « Début du paragraphe » ;
- </p> signifie « Fin du paragraphe ».
A chaque paragraphe tu utiliseras une nouvelle balise <p>. Tes paragraphes auront automatiquement un saut de ligne entre eux.
Et si tu veux aller à la ligne dans un paragraphe ?
Ou que tu veux ajuster le rendu de ton texte pour qu’il aille à la ligne après un mot précis ?
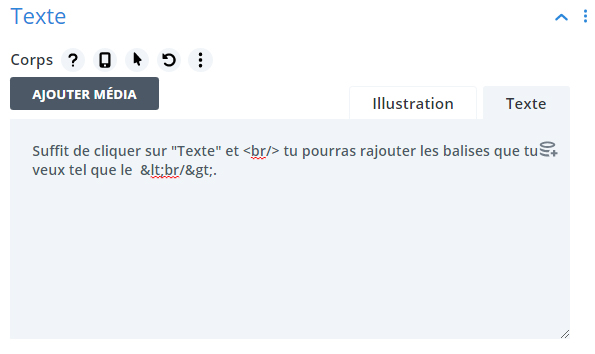
J’ai la solution ! Utilise la balise orpheline <br/> et ton texte ira directement à la ligne sans quitter le paragraphe
Suffit de cliquer sur « Texte » et
tu pourras rajouter les balises que tu veux tel que le <br/>.

Les titres
Maintenant que tu as plein de paragraphes, il va falloir rendre sa lisible pour tes lecteurs parce que bon des paragraphes mis bout à bout c’est très digeste, on est d’accord !
Avec l’HTML, tu as le droit d’utiliser 6 niveaux de titres différents ! T’es laaaaarge !
- <H1></H1>: signifie « titre très important ». Dans WordPress c’est le titre de ton article
- <H2></H12>: signifie « titre important » ; Tu peux l’utiliser dans les grands titres de ton article
- <H3></H3> pareil, c’est un titre un peu moins important ; Utilise le en sous-titre
Et ainsi de suite :
- <H4></H4>: titre encore moins important ;
- <H5></H5>: titre pas important ;
- <H6></H6>: titre vraiment, mais alors là vraiment pas important du tout.
Comme avec les paragraphes :
- <H1> signifie « Début du titre » ;
- </H1> signifie « Fin du titre ».
Pareil pour les autres balises de titres, tu ajoutes / à la balise de fin
3. La hiérarchie
Maintenant que je t’ai expliquée les balises, je vais te parler de structure de tes futurs articles de blog :
Note à toi-même : le H1 c’est le titre de ton article,
donc quand tu vas créer des titres dans ton texte, tu commenceras directement avec le <H2>.
C’est toi qui décide ce que va représenter tes éléments, tant que ça reste logique ! Tu n’es pas obligé de tous les utiliser évidemment. Voici les bonnes pratiques à garder en tête :
- Utilise un seul <H1> donc vu que WordPress met le titre de ton article en <H1>. Il ne faut pas en utiliser d’autre.
- Utilise les balises de titres dans un ordre correct, suis les chiffres des balises, pas de freestyle.
- Simplifie la hiérarchie, au delà de trois niveaux, ça devient complexe à parcourir pour ton lecteur.
En structurant ton article, tu vas permettre aussi au navigateur d’afficher correctement ton article, de plus tu simplifieras la lecture de ton article. Les moteurs de recherche, lorsqu’ils indexent ton article, prennent en considération les titres en tant que mot- clés ce qui peut jouer sur le référencement.


